Si quieres empezar en esto de los blogs, lo mejor es crear uno en Blogger, donde muchas personas empiezan a escribir sus bitácoras, y donde está alojado este blog. Sólo tienes que escribir http://www.blogger.com
en la barra de direcciones de tu navegador o hacer clic en este enlace.
Entonces aparecerá la página principal de Blogger, en la que vas a
realizar tres sencillos pasos para crear tu blog. Lo único que necesitas
es una cuenta de correo electrónico, y no hace falta que sea la de
Google, la empresa que posee este servicio gratuito de blogs o
bitácoras. ¿Te animas a tener tu blog? Entonces, continúa leyendo y
empezarás una nueva aventura en la Red.
Blogger tiene una página de ayuda
para quienes quieran empezar a usar sus blogs, pero no está creada con intención pedagógica. Su ayuda es muy general, pero
puede resultar útil para asuntos concretos.
Cuando entramos en Blogger, nos invitan a crearnos un blog con el lema: "Crea un blog. Es gratuito", pero antes convendría realizar una visita rápida, como nos indican con un enlace, para conocer de qué va esto. A continuación, hacemos clic en el botón de color naranja Comenzar para empezar esta aventura.
La primera fase sólo será necesaria si no tenemos cuenta en Google. Si la tenemos, hay que hacer clic en el enlace "primero accede a ella", desde donde accederemos al segundo paso. No hace falta tener una cuenta en Google, pero conviene tenerla si queremos acceder a todas sus herramientas, que son las más utilizadas en la Web, y para ello hay que rellenar un formulario.
En todo caso, podemos crear un blog sin cuenta en Google, para lo cual tendremos que completar el primer formulario que nos aparece con el siguiente encabezamiento:
La primera fase sólo será necesaria si no tenemos cuenta en Google. Si la tenemos, hay que hacer clic en el enlace "primero accede a ella", desde donde accederemos al segundo paso. No hace falta tener una cuenta en Google, pero conviene tenerla si queremos acceder a todas sus herramientas, que son las más utilizadas en la Web, y para ello hay que rellenar un formulario.
En todo caso, podemos crear un blog sin cuenta en Google, para lo cual tendremos que completar el primer formulario que nos aparece con el siguiente encabezamiento:
En este formulario hay que incluir lo siguiente:
- Una cuenta de correo electrónico existente, que tendremos que repetir en el siguiente campo de texto. Aquí se escribe la dirección completa de la cuenta.
- Una contraseña escrita dos veces para evitar errores. Tiene que incluir ocho caracteres como mínimo, y puede verificarse su fortaleza, es decir, su calidad como contraseña, haciendo clic en el enlace correspondiente.
- El nombre que aparecerá como autor del blog y de los artículos. Se puede optar por un apodo o nickname, o por nuestro nombre real.
- Una verificación, que consiste en escribir las letras que aparecen en una pequeña imagen, lo cual se hace para evitar que se creen cuentas automáticamente.
- Activar la casilla de aceptación de las condiciones. Conviene leer estas "Condiciones del servicio de Blogger", que muchos encuentran abusivas.
2. Segundo paso: asignar un nombre al blog.
En esta fase simplemente escribiremos un nombre para nuestro blog, que podremos cambiar más tarde, y le asignaremos una dirección de internet, que no conviene cambiar más adelante so pena de perder lectores. Es importante que la dirección (también llamada URL)
sea corta y siempre con letras minúsculas, sin caracteres especiales
como tildes, guiones o eñes, y sin huecos. La dirección suele ser el
nombre del blog o el nombre del autor, pero se puede poner lo que se
quiera. Para mi blog de prueba, que se llama "Mi blog en Blogger", le he
puesto esta dirección: miblogenblogger. Después Blogger añade la parte final hasta quedar así:
Pero antes de continuar hay que hacer clic en el enlace que dice Comprobar la disponibilidad para ver si ese nombre ya está elegido por otro miembro; y suele ocurrir con frecuencia que ya esté utilizado, así que hay que aguzar el ingenio. Si ocurre esto, nos avisan con la frase: "Lo sentimos, esta dirección del blog no está disponible".
La limitación de caracteres impuesta en las URL de los blogs a veces hace que los autores busquen un remedio en el uso de guiones; un ejemplo podría ser el siguiente:
Si ya hemos creado un blog y su URL incluye guiones, podemos cambiar la URL de nuestro blog si vamos a Configuración -> Publicación dentro de la administración del blog, y allí hay un campo de texto con la URL actual. Simplemente, se modifica y ya está. Si el blog es antiguo y ya tiene su público creado, esto puede causar la pérdida de esos lectores, así que es mejor cambiarlo lo antes posible.
Y ahora vamos al último paso.
Por último, tendremos que elegir una plantilla, que es el diseño general
del blog. Elegiremos la que más nos guste, pero más adelante podremos
cambiarla siempre que queramos. La elección de la plantilla es
importante, y por eso he escrito un artículo en este blog, "Diseño y elección de la plantilla en Blogger", donde escribo unos consejos para elegir la plantilla adecuada.
Un problema muy común entre los principiantes es que no saben acceder a su nuevo blog. Se puede acceder de dos formas:
Los visitantes verán el nuevo blog escribiendo su dirección o URL en la barra de direcciones de su navegador. Pasados unos días, después de que los buscadores hayan tenido tiempo para rastrear el nuevo blog, también se podrá acceder a él simplemente escribiendo el nombre del blog en el buscador.
Para terminar esta sección, diremos que un usuario puede crearse más de un blog en Blogger, y cuando se acceda al Escritorio o panel de control, aparecerán allí todos nuestros blogs.
http://miblogenblogger.blogspot.com.
Pero antes de continuar hay que hacer clic en el enlace que dice Comprobar la disponibilidad
para ver si ese nombre ya está elegido por otro usuario; y suele
ocurrir con frecuencia que ya esté utilizado, así que hay que aguzar el
ingenio. Si ocurre esto, nos avisan con la frase: Lo sentimos, esta dirección del blog no está disponible.Pero antes de continuar hay que hacer clic en el enlace que dice Comprobar la disponibilidad para ver si ese nombre ya está elegido por otro miembro; y suele ocurrir con frecuencia que ya esté utilizado, así que hay que aguzar el ingenio. Si ocurre esto, nos avisan con la frase: "Lo sentimos, esta dirección del blog no está disponible".
La limitación de caracteres impuesta en las URL de los blogs a veces hace que los autores busquen un remedio en el uso de guiones; un ejemplo podría ser el siguiente:
http://blog-mates.blogspot.com.
Yo siempre aconsejo no incluir guiones en las direcciones URL,
como se ve en el ejemplo con color rojo, porque puede impedir la
inclusión de ese blog en agregadores de blogs y porque es un carácter
que se suele olvidar cuando se intenta escribir la URL de un blog. Yo no
conozco ninguna web importante cuya URL tenga guiones, lo que ya resulta indicativo: por
algo será.Si ya hemos creado un blog y su URL incluye guiones, podemos cambiar la URL de nuestro blog si vamos a Configuración -> Publicación dentro de la administración del blog, y allí hay un campo de texto con la URL actual. Simplemente, se modifica y ya está. Si el blog es antiguo y ya tiene su público creado, esto puede causar la pérdida de esos lectores, así que es mejor cambiarlo lo antes posible.
Y ahora vamos al último paso.
3. Tercer paso: elegir una plantilla
Por último, tendremos que elegir una plantilla, que es el diseño general
del blog. Elegiremos la que más nos guste, pero más adelante podremos
cambiarla siempre que queramos. La elección de la plantilla es
importante, y por eso he escrito un artículo en este blog, "Diseño y elección de la plantilla en Blogger", donde escribo unos consejos para elegir la plantilla adecuada.
Y cuando pulsamos en la última flecha Continuar, ya tenemos nuestro blog en Blogger:
Ahora habrá que configurarlo antes de empezar a escribir. Pero eso es otra historia.
Un problema muy común entre los principiantes es que no saben acceder a su nuevo blog. Se puede acceder de dos formas:
- La forma más sencilla es ir a la página principal de Blogger, y allí nos presentan un pequeño formulario con un campo de texto y otro de contraseña. En el primero escribimos nuestro nombre de usuario, en este caso nuestra cuenta de Google o la dirección completa de la cuenta de correo con que registramos nuestro blog. Cuando hagamos clic en el enlace Acceder, llegaremos a nuestro Escritorio del blog.
- Escribiendo la dirección completa del nuevo blog como, por ejemplo: http://miblogenblogger.blogspot.com. En este caso, aparecerán unos enlaces en la parte superior del blog. Hay que hacer clic en Acceder,
que está en la parte derecha, y entonces llegaremos a la página
principal de Blogger para incluir nuestros datos. Si estamos conectados a
Blogger en el navegador (por medio de las cookies), hay que hacer clic
en el enlace Escritorio, y entraremos directamente a nuestro blog.

Los visitantes verán el nuevo blog escribiendo su dirección o URL en la barra de direcciones de su navegador. Pasados unos días, después de que los buscadores hayan tenido tiempo para rastrear el nuevo blog, también se podrá acceder a él simplemente escribiendo el nombre del blog en el buscador.
Para terminar esta sección, diremos que un usuario puede crearse más de un blog en Blogger, y cuando se acceda al Escritorio o panel de control, aparecerán allí todos nuestros blogs.
5. El panel de control o Escritorio
Recientemente, Blogger ha cambiado radicalmente el diseño de la
administración de los blogs para asemejarlo al de las demás herramientas
que componen Google. Aunque todavía se puede usar el diseño antiguo,
siempre es mejor adaptarse al nuevo, y por eso he actualizado este
artículo a la nueva versión de Blogger. Blogger actualiza sus diseños
constantemente, así que hay que estar siempre informados de las
novedades en el blog oficial Blogger Buzz y en su versión en español Blogger Buzz-Español.
Cuando accedemos a Blogger con nuestra cuenta, nos encontramos con el Escritorio, un panel que nos da acceso a la parte privada del blog o administración.
En la imagen anterior muestro el mío, que incluye dos de mis blogs de Blogger. Desde aquí controlamos todos nuestros blogs y
también, en la parte superior derecha, nuestro perfil de Blogger y la configuración de la cuenta cuando hacemos clic en nuestro email.
El perfil de Blogger
es importante para formar parte de la comunidad de Blogger, que es muy
extensa en todo el mundo. Estos datos personales los podrán ver los
visitantes de nuestro blog, pero también aparecerán cuando escribamos
un comentario en otro blog. Siempre es conveniente que escribamos
algunos datos nuestros para que los demás nos conozcan, aunque sea un
poco, pues no hay que olvidar que el carácter personal es importante en
los blogs, y nuestros lectores tienen derecho a saber quiénes somos y a qué nos dedicamos.
Junto al nombre de cada blog hay información sobre las páginas vistas (pageviews)
y el número de entradas publicadas. Pero son los tres iconos grandes
los que nos permiten crear una nueva entrada, ir a la lista de entradas, acceder a las secciones de la administración o
ver el blog.
En en la parte inferior del Escritorio se ve la Lista de lectura, es decir, las últimas entradas de los blogs a los que nos hemos suscrito como seguidores, que aparecen automáticamente cada vez que se publican en sus blogs de origen.
6. Configuración rápida de las opciones
7. Configuración de las entradas del blog
Una vez configurado el blog a nuestro gusto, podemos cambiar su diseño si las opciones predeterminadas no nos convencen en algún aspecto. Para ello pulsamos en la sección Diseño del menú lateral de la administración, y nos aparecerá una especie de esquema de nuestro blog:
- Favicon: Es el pequeño icono representativo de nuestro blog que se ve en las barras de los navegadores y en sus pestañas cuando alguien está visitando nuestro blog. En los blogs de Blogger siempre se ve su icono característico, pero lo podemos cambiar en esta sección para personalizar nuestro blog si pulsamos en Editar. En Wikipedia encontramos información sobre este icono y sobre cómo crearlo.
- Barra de navegación: Es la barra más superior que se ve en nuestro blog y en todos los de Blogger. Aquí podemos cambiar su aspecto tras pulsar en Editar.
- Cabecera: Es parte superior de nuestro blog donde aparece el título y la descripción, que se pueden cambiar en cualquier momento. También se puede incluir una imagen propia, pero habrá que tener cuidado de que no sea demasiado grande, y para su ubicación tenemos cuatro opciones.
- Entradas del blog: Se trata del diseño de todo lo que hay alrededor de las entradas de nuestro blog, y lo analizaremos a continuación.
- Añadir un gadget: Los gadgets son pequeños módulos generalmente de carácter informativo que añadimos al lateral o al pie del blog, y los veremos más adelante.
- Attribution: En la parte inferior del esquema del diseño se encuentra esta sección que hace referencia a la licencia con la que publicamos todo el contenido de nuestro blog. A ella nos referiremos más adelante.
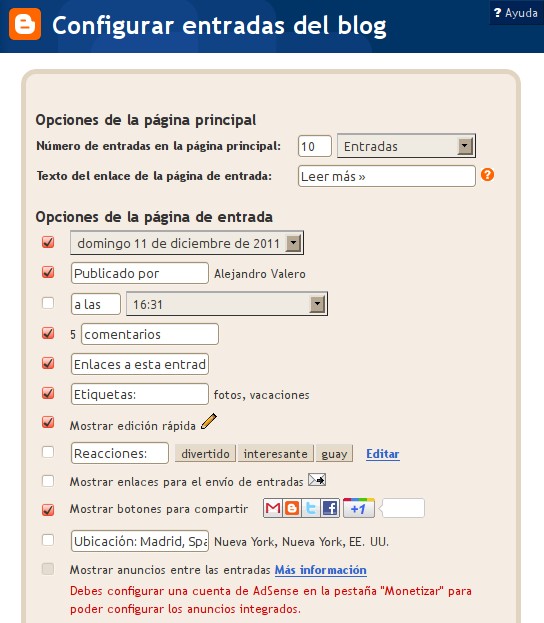
En esta ventana destacamos las siguientes opciones:
- Número de entradas en la página principal: Conviene que no haya muchas entradas en la página principal del blog,y el número dependerá de la longitud de las entradas y de su contenido. Siempre hay que procurar que la página principal del blog tarde poco en ser leída por el navegador para que el lector no tenga que esperar para ver todos los contenidos.
- Texto de enlace de la página de entrada: Es una opción que tiene que ver con a la división del texto de las entradas, dejando una introducción en la portada y el enlace Leer más para continuar leyendo la entrada en su página o enlace permanente, a lo que nos referiremos más adelante.
- Opciones de la página de entrada: Son las opciones visuales o
textos que se podrán ver en las partes superior e inferior de la
entrada, según la plantilla elegida. En la mayoría se puede incluso
cambiar las palabras de los textos. Dos de ellas requieren de una
explicación:
- Mostrar edición rápida: El icono del lápiz aparece en la parte inferior de la entrada del blog, junto al nombre del autor y la fecha, sólo cuando estamos conectados a Blogger. Sirve para entrar directamente al editor del blog y editar dicha entrada.
- Reacciones: Es una opción para que los lectores del blog califiquen cada entrada. Puede editarse para cambiar los adjetivos de la calificación.





















 Y además podemos hacer que un gráfico sea un enlace, utilizando
la directiva <a>. En este caso no debemos olvidar utilizar
la opción alt="texto" para que todos los usuarios puedan
seguir el enlace:
Y además podemos hacer que un gráfico sea un enlace, utilizando
la directiva <a>. En este caso no debemos olvidar utilizar
la opción alt="texto" para que todos los usuarios puedan
seguir el enlace:










